HTML5 Solution:

HTML5 lets you overlay video with other elements like text, images and buttons and there's no easier way to do it than with Creator or Opus Pro.
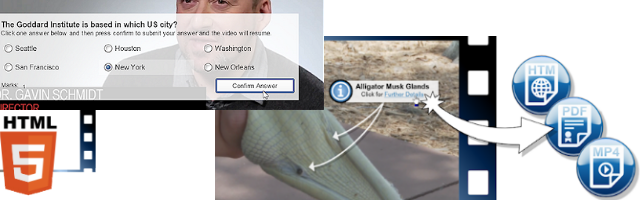
You can also add hotspots to make parts of the video interactive and even animate them to track objects in the video.
Without editing the video or relying on the features in your video editing tool you can add...
Using the hotspot drawing tool you can add interactivity to an object or area of the video content itself. We recommend you take a screenshot of the relevant section of video and temporarily place that on the Opus page to let you draw the hotspot easily.
Freehand hotspots can outline even irregular-shaped objects and you can use the path animation tool to animate the hotspot to follow the video element you want to make interactive.
Use the straightforward select-and-apply interface to add any of the triggers and actions which Opus provides in HTML5 (see making things happen) and then publish and upload, its as simple as that! No need to edit the video and no need for scripting. It works on Android and iPad too. (Note: Android requires a different MP4 video format to desktop websites, as detailed here.)
You can use the basic Show and Hide actions as well as Opus timelines to control when objects appear and use animation paths to track an element on the video to provide a moving hotspot.
Users with Opus Pro can use JavaScript to get (or set) the currentTime() property of the video to synchronise actions even more closely. And if you're not familiar with JavaScript you can use our QuickStart template to provide you with a working example tailored to your needs.
In Opus Pro you can use the JavaScript action to run custom controls for the video and also let time-based events trigger other content. This allows you to synchronise points in the video with additional material such as graphs, PDFs or presentations.