Getting Started:
To add content to your publication you simply draw a container for the object you want on the page and then position or resize it to suit. Unlike HTML or a word processor the layout is entirely freeform so you can position objects anywhere on the page. You can even overlap several or position them partially off the page.
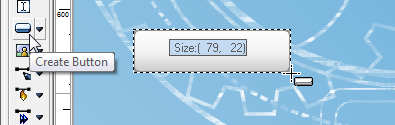
Firstly you select the tool you want from the Tools toolbar which runs down the centre of your workspace.
Then click on your page roughly where you want the top left corner of the object to be. Drag the mouse down and right to form a box to contain your object.

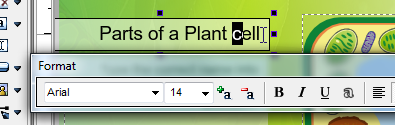
In the case of text you will then be able to type directly into the box and can apply all the kind of formatting and font styles you have in a word processor by selecting them from the Format toolbar or via the Text tab on the Properties dialog for that object.

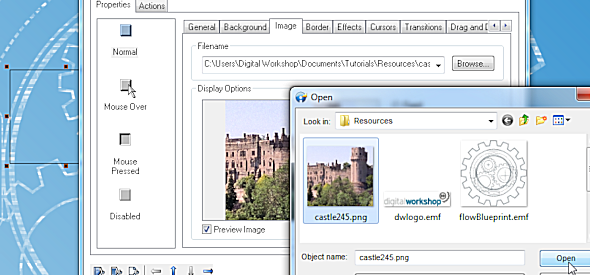
Some objects are empty containers until you choose the content for them. Thus for video or images the properties dialog will appear automatically allowing you to select the file you want to place on the page.

Opus supports all the popular formats of both image files and video formats, though support for the latter depends on the video codecs you have installed on your computer.
In the case of the drawing tools built into Opus (see drawing tools) you can draw the object itself directly onto the page.
All objects can be rotated freely, resized, repositioned and skewed in place by using the various control handles provided at the corners and mid-sides of the object. The rotate and skew control handles appear as arrow handles when you position the cursor over the square resize handles. Simply move the cursor to these handles and then click and drag them to resize or skew.
All objects have a set of properties which you can set by simply picking them from the Properties dialog. You can give the object a background, a graphical or shaped border or apply one of several graphical effects. These options are provided via a set of tabs on the Properties dialog which appears whenever you double-click on an object.
All objects can have a range of graphical special effects applied. These include textures chosen from a wide range in several different categories such as Brushed Metal, Woodgrain, Coarse Canvas or Checkerplate. You can even chose the strength of the texture.
You can also apply blends in various directions and styles or set an overall transparency.
Opus also provides a drop shadow effect and a flare effect which puts a glow round the object. The latter is often used to highlight an active object when the mouse moves over that object.
One of the common requirements n interactive design is to give an object a different appearance for when the mouse moves over it or when it is clicked on. Opus allows you to set these different appearances in the same simple way. You simply select the appearance state and apply the effects or settings you want.
To save time you don't need to set all the properties you want - just the changes you want. It might be a highlighted border or to change the colour of the text, or it might be that the object should scale up by 10%.
All this makes it easy to create professional-looking content and the Opus editor will show you exactly how you page looks at all times. When you want to test the animation and interactivity just click the Preview button to test your masterpiece.
Opus Pro and Opus Creator Getting Started - Adding Content