Layer Palette
|
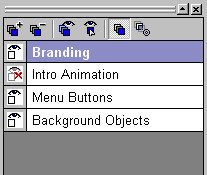
| The illustration on the left shows a typical example of the layer palette in use. The Intro Animation layer has been hidden to make development easier. The active layer is the Branding layer. The layer mini-toolbar has the following buttons (left to right): Add New Layer Delete Current Layer Show All Layers Show Only Current Layer Normal Layer Visibility Onion Skin Mode
|